Publishing Quarto Website with GitHub Pages
A workflow that worked for me. This is the third time that I go through the Quarto website publishing with GitHub Pages - even more reason to note it down!
1. Create a public repository on GitHub
After you have the public repo, clone it to your local repo.
2. Create Quarto project
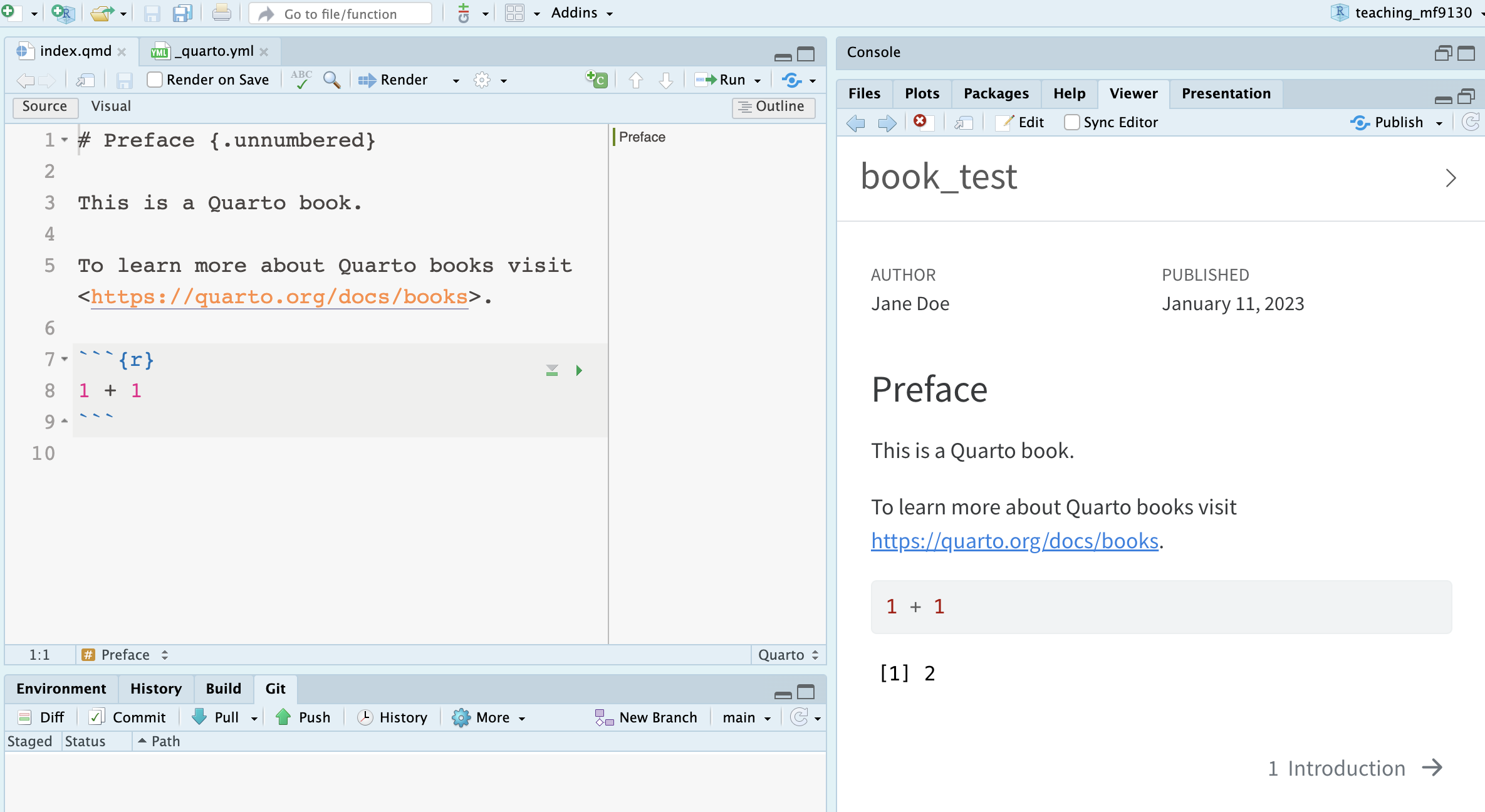
This can be a website, a book (a specific type of website) or something else.
Test compilation by quarto render, or click the Render button.

3. Configure Quarto project
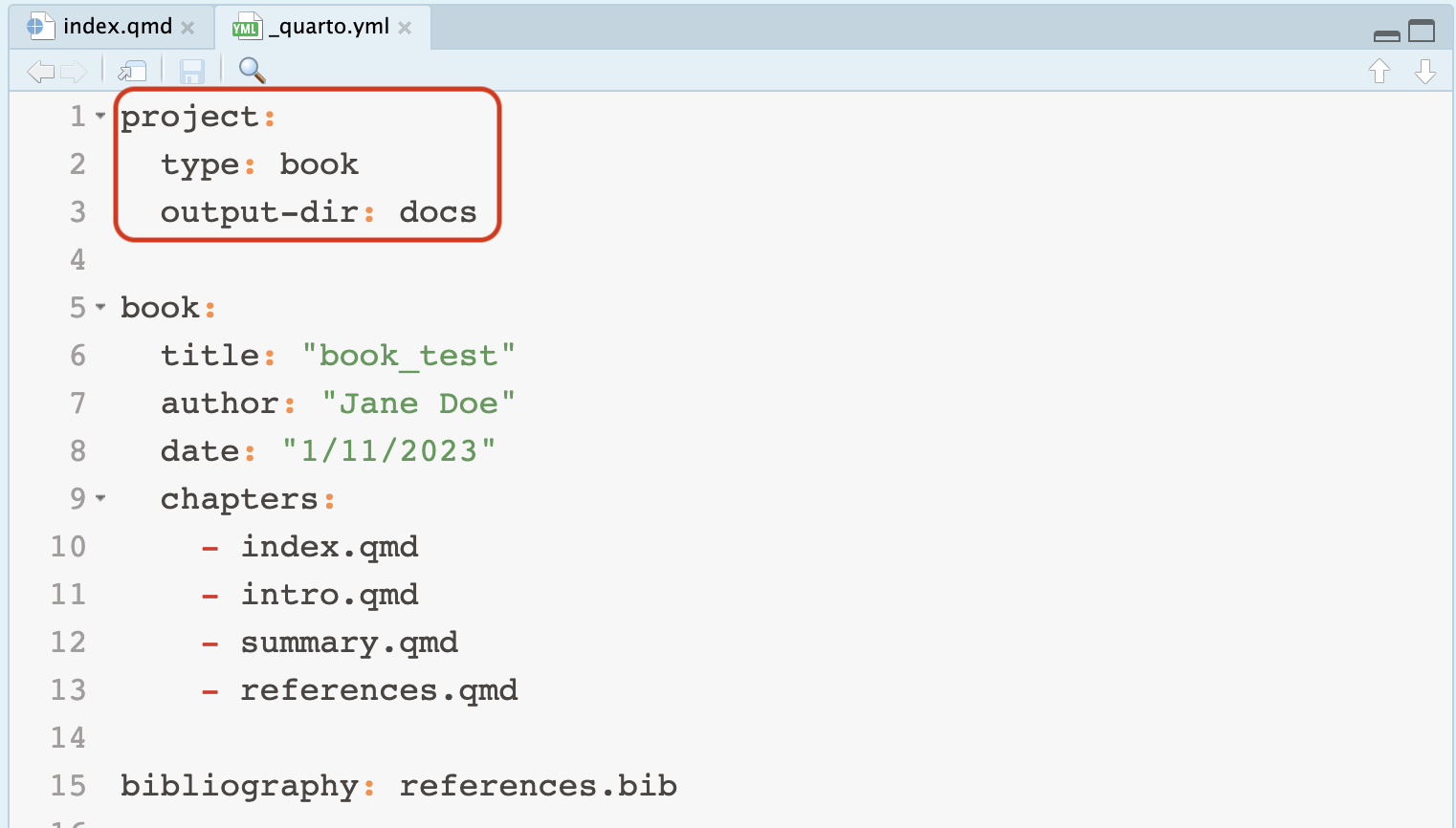
In _quarto.yml, change the project configuration to use docs as the output-dir:
project:
type: website
output-dir: docs
Then add .nojekyll to the root of the repository. Can do this by (in terminal)
touch .nojekyllPush everything to your repository.
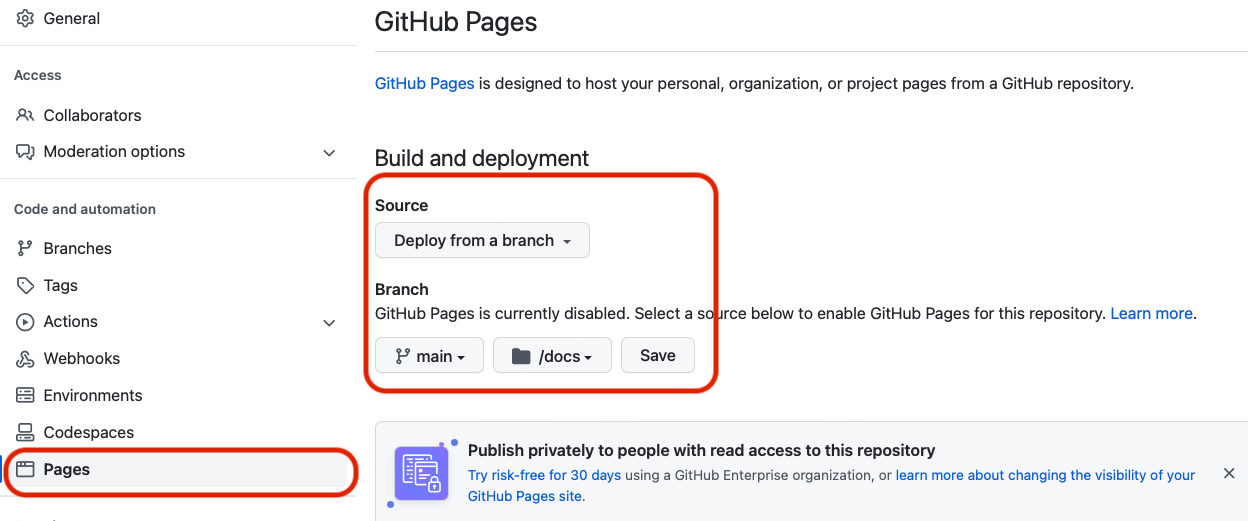
4. Configure GitHub Pages
Go to Settings > Pages, publish from docs of the main branch.

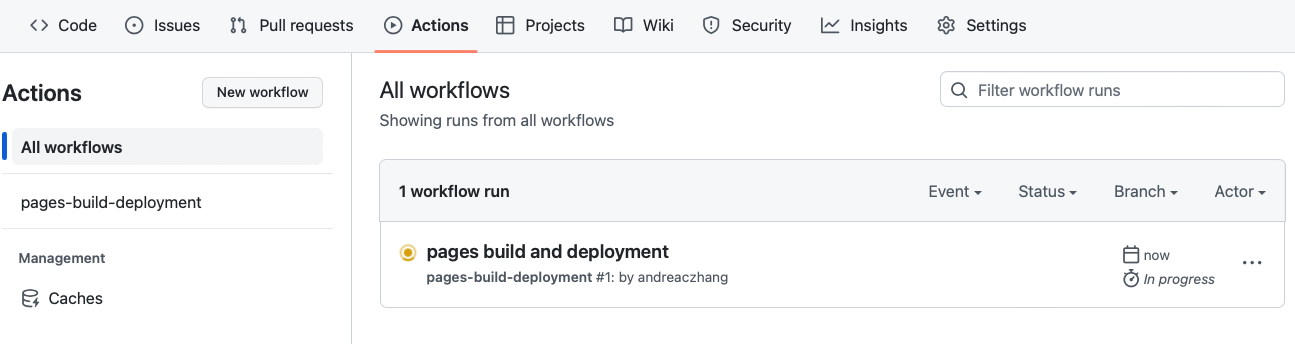
Can check GitHub Action and deployment status.


After the deployment is successful, go to view deployment, and a successful website should be published.

Citation
@online{zhang2023,
author = {Zhang, Chi},
title = {Publishing {Quarto} {Website} with {GitHub} {Pages}},
date = {2023-01-11},
url = {https://kundan-kumarr.github.io/blog/talks/technotes_20230111_deployqt/},
langid = {en}
}